<TEI xmlns=”http://www.tei-c.org/ns/1.0″>
<teiHeader>
<fileDesc>
<titleStmt>
<title> Coding for <term ref=gloss1> blutige Anfänger </term> </title>
<author> Jule Wolters </author>
>/titleStmt>
</teiHeader>
<text>
<body>
<div type=”introduction”>
<head type=”subTitle”> Introduction</head>
<p>
Hello everyone! Welcome to my blog entry about our second Coding lesson in the seminar „Demarginalising Orature: Translating Minor Forms into the Digital Age“. To be completely honest with you, I had very little to no hope for today’s class. I feel more at home in books and the literary aspect of my course of study than in anything regarding linguistics, statistics, etc. But I was extremely positively surprised at the outcome and would like to share with you my biggest take-aways, or maybe tips and tricks in a way, in the hopes that they might aid us all when we start coding our folktales.</p>
</div>
<div type=”story”>
<head type=subtitle>Story</head>
<p>
1. Closing your tags
We spoke about this in our first session, but I had no idea what it meant. Thankfully, during our “Find the errors” exercise, I understood that “closing it” stands for:
– repeating your tag
– but adding a / before the word and behind the <

I found it very helpful that Visual Studio Code immediately creates the closing tag when you open one, even though I did start writing them manually and then got confused why I had multiple closing tags.
2. Finding said tags
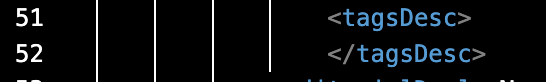
Also in our “Find the errors” exercise, there were intentionally rows left blank which then looked like this:

As a <term ref=gloss1> blutiger Anfänger </term>, I was obviously confused about this. We’re at the end of the Header in my example photo, so it is likely that a tag needs to be closed here. I wasn’t sure which one though. But then I noticed the lines going up on the left and subsequently found out that:
- You can follow the lines up and down to find your corresponding tag
Sadly, multiple tags can be attached to the same line. I still found it very helpful to use these as signposts.

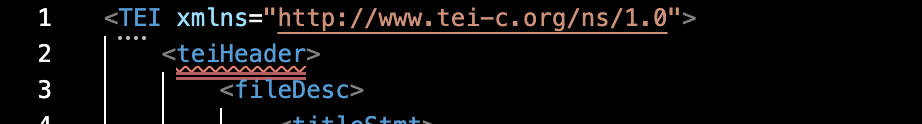
I search of the tag needing closing, I went upwards, always looking at the second line. Here I found a few tags attached to Line number 2, but all of these had already been closed. So on my search went…

… all the way to the top of my header. There I found <teiHeader>. A quick look confirmed: this tag hasn’t been closed, which solves my “empty line mystery”.

3. Staying calm during big sequences
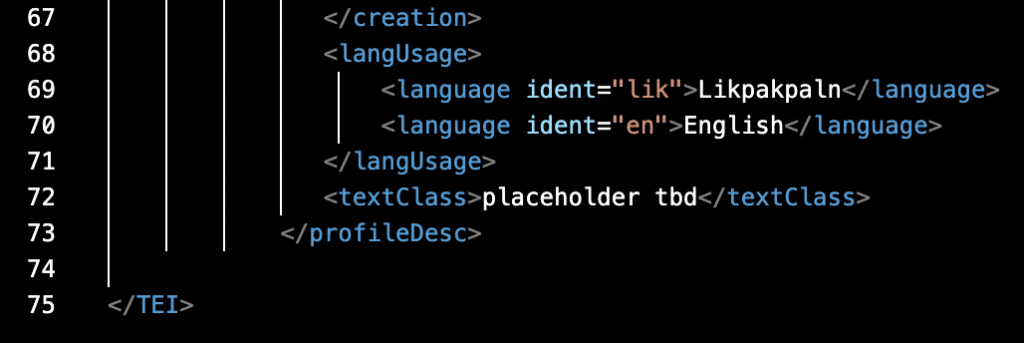
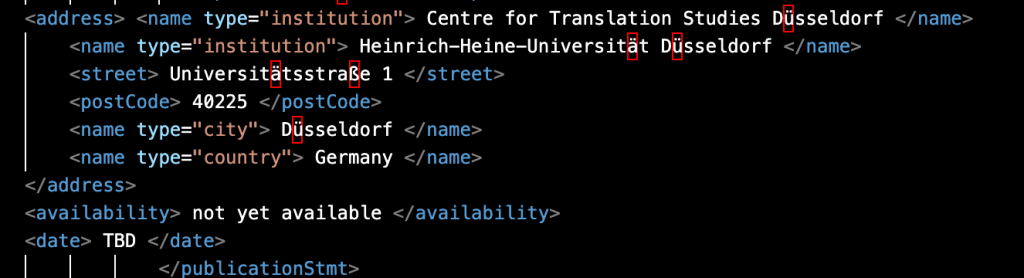
In our header, there is one sequence that looks like this:


This needs two screenshots as it is so long. I believe there was an error hidden in this too, which of course is quite mean as a <term ref=gloss1> blutiger Anfänger </term> coder is going to feel as if the words are moving on the screen. I ended up zooming into the sequence. I found the opening and corresponding closing tag and looked at each individually. This helped me not lose focus and to not get overwhelmed.
Bonus Tip
Imagine yourself as a super villain writing code to defeat his enemies.

Because this is what I feel like when coding and I absolutely love it.
</p>
</div>
<div type=”conclusion>
<head type=subtitle>Conclusion</head>
<p>
And thus I would like to close my tags and end my blog entry! I hope this is a little bit helpful to some of you and I’m looking forward to discovering what else we’re going to learn from Anne and Michael, our Coding Pros. </p>
</div>
<div type=”glossary”>
<head type=”subTitle”>Glossary </head>
<list type=”gloss”>
<label>Blutige(r) Anfänger</label><item><gloss xml:id=”gloss1″> German term for someone who has no experience in a certain task </gloss></item>
</list>
</div>
</body>
</text>
</TEI>

Thank you for this interesting and very entertaining blog entry! What's better than learning and laughing? :) Kind regards hakue111
Thanks for sharing your exciting experience, Jule. The fun has just begun!
Wonderful post, Jule! Very creative set up and just the right amount of information to refresh my coding "skills". Thank you, especially for the bonus tip!
Absolutely love how you wrote the blog post similar to the coding exercise, very creative use of new knowledge! And the bit about feeling like a supervillain is very relatable :) I too learned that what seemed quite scary and overwhelming at first can actually be quite fun! (And the edited picture of Wade/Drakken is just perfection XD)